Download Css Svg Path Border - 222+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-293.blogspot.com/2021/04/css-svg-path-border-222-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Path Border - 222+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Css Svg Path Border - 222+ SVG Cut File So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. In static it looks good. I applied outline via css to a <g> group with paths inside.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

CSS 'clip-path' doesn't work with SVG Paths and Polygons ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
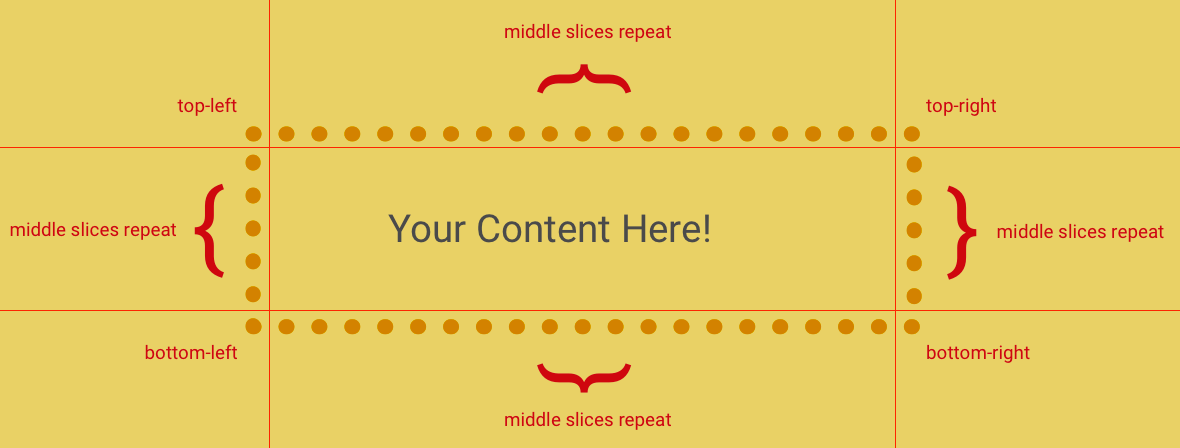
Download Css Svg Path Border - 222+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Have you ever wanted a cooler border than what you can get from stacking border elements? Css reference css browser support css selector reference bootstrap 3 reference bootstrap 4 reference w3.css reference icon reference sass reference. How to add border/outline/stroke to svg see example below: It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Is there a different way to use css to simply create an outline or border for an svg path? Learn how to use svg images as the border of any sized container. This will override a presentation attribute this. All of them offer things like variables and mixins to provide convenient abstractions. Css preprocessors help make authoring css easier. Tagged with css, svg, responsive.
Css Svg Path Border - 222+ SVG Cut File SVG, PNG, EPS, DXF File
Download Css Svg Path Border - 222+ SVG Cut File I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. SVG Cut Files
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to.
Svg Path Stroke-Dasharray Animation : SVG Animation - Var ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
CSS per creare contenitori obliqui o con forme geometriche ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. In static it looks good.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below:
css/svg/canvas基础绘图 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
css - scale svg in flex item to match height of flex ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. In static it looks good.
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Css Svg Animation Path for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below:
Css wavy line for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Ghost button. Animated gradient borders and text ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Svg Animate Line Length - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
CSS clip-path | i2tutorials for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
javascript - replicate CSS border-radius with canvas API ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good.
How To Build a Download Button with Microinteractions with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean.
21 Impressive SVG Line Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. In static it looks good. How can i create a path with a fill and outline similar to.
html - CSS stick svg on the border right of a div - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. In static it looks good.
Css Svg Path Drop Shadow Technique for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? In static it looks good. I have difficulties to style these elements since syntaxes like.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Download Is there a different way to use css to simply create an outline or border for an svg path? Free SVG Cut Files
css - Repeating SVG Pattern as a Clip Path for Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
How to Animate a SVG with border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Using box shadows and clip-path together | Css Clip Path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
css - SVG path with border - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
CSS per creare contenitori obliqui o con forme geometriche ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below:
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to SVG elements in CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
Styling And Animating SVGs With CSS — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Creating True Dotted Borders with CSS - Lucas Lemonnier ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Creating a Border Animation Effect with SVG and CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
32+ Free Round Border Svg Gif Free SVG files | Silhouette ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below:
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
21 Impressive SVG Line Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Css clip path | about clip paths for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
